
(NOTA: Ha habido una actualización en la web del diseñador y los archivos que se enlazan aquí no son los más recientes. Te recomiendo qued una vez leído el artículo, vayas directamente a las web de Lokesh Dhakar para descargarlos)
Seguramente hayáis tenido que hacer alguna vez el efecto de ampliar una imagen en una nueva capa al hacer clic. Hay muchas formas de resolver esto, con flash, con capas ocultas, con CSS… Pero hay un efecto muy chulo que es posible que hayáis visto en alguna web, y que podemos añadir a nuestras páginas de un modo muy sencillo, con resultados bastante aparentes. Se trata del efecto Lightbox.
El efecto Lightbox, diseñado por Lokesh Dhakar, amplia las imágenes de un modo animado, ya que el cuadro se redimensiona ampliándose o reduciéndose según las dimensiones de la imagen y con un modo de transición suave hace un efecto muy bonito.

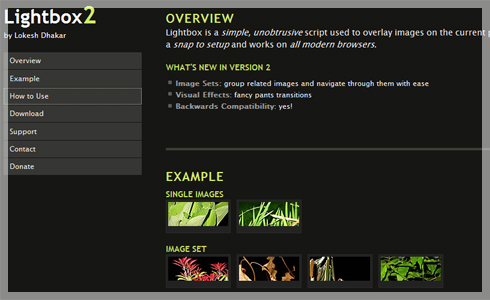
Web oficial del script, con miniaturas de ejemplo.
El efecto permite trabajar con imágenes de distintos tamaños sin tener que parametrizar para cada uno de ellos distinto código, ya que se adapta a cualquier tamaño. Además, en la versión 2 permite efectuar navegación por grupo en modo carrusel, sin tener que cerrar y abrir las imágenes.
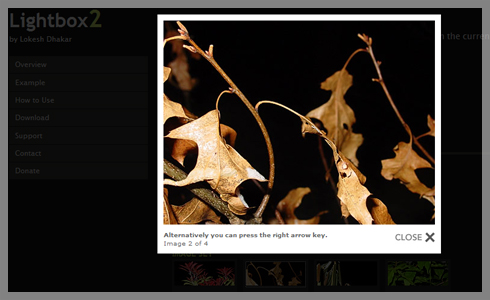
Al hacer clic sobre una miniatura, un velo negro traslúcido cubre el fondo de la página, llevando el foco al primer plano. En él, la imagen ampliada aparece con un marco blanco similar al de las fotografías Polaroid donde, en su parte inferior, nos permite añadir título y descripción de la imagen.

Imagen ampliada.
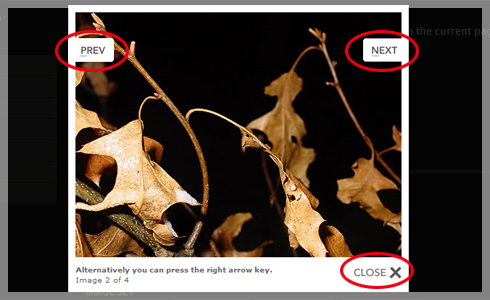
Además, si queremos crear grupos, aparecen al pasar el ratón por determinadas zonas de la imagen, unos botones de «Anterior» y «Siguiente» que nos permite movernos por todo el grupo. Y por supuesto, el botón de cerrar, para volver a la página con las miniaturas.

Controladores (botones) de la imagen.
Descarga e instalación:
Para utilizarlo en nuestra web, necesitamos descargar una serie de archivos, que encontramos aquí, descomprimirlos en nuestro equipo y copiarlos en el directorio donde se encuentre nuestro sitio web, a nivel raíz.
Son tres carpetas (css, images y js) que contienen los archivos necesarios para el buen funcionamiento del script. La carpeta «css» contiene los archivos que definen el estilo y el diseño, la carpeta «images» las imágenes que utiliza, como los botones de cerrar y navegación, y la carpeta «js» los archivos javascript que usa para general el script.

Esto es lo que te encontrarás en el archiv ZIP de la descarga.
Además, hay un archivo «index.html» con las instrucciones de uso del script que os estoy contando aquí. Este último archivo no es necesario para el funcionamiento del efecto.
Ahora tenemos que crear la página que va a alojar el efecto. Será un documento html normal, en el que estén insertadas las imágenes en miniatura que queremos ampliar. Necesitamos pues dos imágenes, una con un tamaño pequeño, que se insertará en la página, y otra con un tamaño mayor, que será la que aparezca cuando hacemos clic en la miniatura.
Guardaremos esta página en el directorio raíz de nuestro sitio con el nombre que deseemos. Una vez está todo en su sitio, es necesario incluir un fragmento de código en nuestra página, la que contiene las miniaturas que queremos ampliar.
En el encabezado (head) de nuestro documento html añadiremos estas cuatro líneas de código. Las tres primeras llaman a los archivos .js que se encuentran en una de las carpetas que hemos copiado, y la cuarta hace lo mismo con los archivos .css.
<script type=»text/javascript» src=»js/prototype.js»></script>
<script type=»text/javascript» src=»js/scriptaculous.js?load=effects,builder»></script>
<script type=»text/javascript» src=»js/lightbox.js»></script>
<link rel=»stylesheet» href=»css/lightbox.css» type=»text/css» media=»screen» />
Es importante que tanto las carpetas como la página en la que estemos trabajando se encuentren en el mismo nivel del directorio. De lo contrario, deberéis modificar la ruta (src) que aparece en el código.
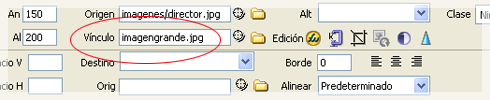
Una vez hemos hecho eso, crearemos los vínculos entre las imágenes pequeñas y las grandes, de un modo convencional. Después, en cada uno de los vínculos que hemos creado, modificaremos el código añadiendo la instrucción rel=»lightbox» tras el href de cada vinculo.

Creando el vínculo en Dreamweaver.
VINCULO NORMAL: <a href=»images/imagengrande.jpg» title=»Foto de grupo»><img src=»imagenpeque.jpg»></a>
VINCULO MODIFICADO: <a href=»images/imagengrande.jpg» rel=»lightbox» title=»Foto de grupo»><img src=»imagenpeque.jpg»></a>
Y ya está hecho, podéis probarlo y ver el lo chulo que queda el efecto. Sencillo, ¿no?
Creando carruseles:
Si queremos ampliar varias imágenes, y que ellas formen parte de un grupo, posibilitando pasar de una a otra ampliación mediante siguiente/anterior sin tener que cerrar la ampliación y volver a hacer clic, debemos crear un grupo que conforme un carrusel, y asociar las fotos entre sí.
Para hacerlo, en lugar de añadir la etiqueta anterior a los enlaces, incluiremos esta otra; rel=»lightbox[nombredegrupo]».
En ella, se hace referencia entre corchetes al grupo, así el efecto sabe que tiene que recorrer todas las fotos que tengan el mismo nombre de grupo. Podemos incluso crear varios grupos en la misma página.
Personalizando el efecto:
De todos los archivos que hemos descargado, no debéis tocas ninguno si no tenéis claro lo que estáis haciendo, pues el cambio de uno de los parámetros puede hacer que el efecto funcione mal, o incluso que no funcione.
No obstante, podemos realizar algunos cambios nos intrusivos con el script, como cambiar los botones o el diseño.
Podemos crear botones personalizados con un editor gráfico, y dimensionarlos y nombrarlo del mismo modo que los originales. Así al sobrescribirlos ocuparán el lugar de los otros sin necesidad de realizar ningún cambio.
Esto nos permitirá traducir al castellano botones como «close» o «next», o añadir iconos a los mismos si lo creemos necesario.
Además, podemos modificar el archivo css para cambiar algunas cosas, como colores de fondo y demás.

Vista del código CSS.
Lo que nos os recomiendo a no ser que tengáis bastantes conocimientos, es tocar los archivos .js, que son los que contienen el meollo del asunto.
El script es crossbrowser, es decir, funciona en todos los navegadores (al menos lo actuales), y no necesita plug-ins ni nada que descargar en el equipo de quien lo está visualizando.
De todas formas, si por algún motivo no funcionase bien, las ampliaciones se seguirían mostrando, aunque en vez de con el efecto lightbox, como imagen en nueva ventana.
Eso es todo, a disfrutar del efecto, y a dotar a nuestras web de mayor dinamismo.

Hola César, he visto ese efecto en algunas páginas web.
Sospecho que al no habernos puesto un ejemplo, es que no se puede instalar en wordpress, lo cual es una pena, porque la verdad es que queda bien.
Pues Carlos, la verdad es que sí funciona, pero siempre que tengas la capacidad de subir los archivos necesarios al servidor que aloja el blog. En mi caso, como es un blog hecho en WordPress.com, y en el que ellos mismos me facilitan el alojamiento gratuito, no me permiten esa posibilidad, y es por ello que no he podido incluir un ejemplo práctico en el artículo.
Pero si tienes tu propio servidor de hosting, en el que te hayas instalado el WordPress, y puedas subir por FTP lo que necesites, por supuesto que puedes incluir este efecto.
Un saludo.
queria saber como hacer para que los botones de next y prev queden fijos
Buneas tardes, estoy construyendo una web y me ha gustado este efecto, he realizado todos los pasos como se ha indicado aca.
pero tengo un pequeño problema, al abrir las imagenes no me aparecen sobre la misma ventana, abre otra ventana en blanco y la imagen. osea falta algo muy pequeño que relamente no se que puede ser.
aca coloco los codigos que e implementado en la web
como ves esta bien solo que he añadido la opcion de quitar los bordes de las imagenes
no se si esto presente algun problema
por favor necesioto ayuda urgente
gracias
att
alexis desde Colombia.
Excelente blog y muy bien explicado
y pues la verdad a mí me gustaría saber si pudieras hacer
Un ejemplo de otros ejemplos avanzados como los que encontré navegando en la web y pues me pareció algo interesante
y pues yo pienso que a lo mejor tú si puedes explicarlo como hacer un ejemplo a un todavía más claro porque no le entiendo y no me dice dónde poner los archivos .CSS y los .JS
http://s3.envato.com/files/1099520/index.html
Hola cesar, no consigo que me funcione; me enlaza la imagen grande, sobre la minma pagina, en blanco, arriba a la izquierda y sin ninguno de los botones. Donde puede star el error? GRACIAS
No está funcionando el JS. Puede ser que no encuentre la ruta del archivo. A lo mejor estás utilizando los archivos de una versión anterior. Desde que hice este artículo, el autor ha cambiado la versión. Visita la web de Dhakar directamente.
gracias! me fue muy util
Hola Cesar me parece excelente tu explicación pero quisiera saber si se puede aplicar igual en un menu, es decir que se depliegue el efecto no desde una fotografia sino desde un texto.
Exactamente igual. El código sería este:
-a href=»imagengrande.jpg» rel=»lightbox[nombregrupo]»- Haga clic -/a-
(he tenido que cambiar los símbolos de mayor que y menos que por guiones)
Hola como estas buen blog mis felicitaciones, disculpa deseaba hacer una conculta, mira necesito hacer que este efecto me permita abrir documentos de word o PDF, mi interes es que cuando haga clic sobre un documento de estos se abran mediante este efecto, en el docman de joomla se que funciona, como podria hacerlo manualmente, muchas gracias de antemano.
Lightbox no lo hace, pero un «primo» de este sí. Se llama Shadowbox. Búscalo en Google y lo podrás descargar de mil sitios. Esó sí, su licencia no lo permite para uso uso comercial.
mi estimado muy bueno lo que haces, tu puedes explicarme como, aplicar ese efecto de ligthbox a una galeria de videos te agradeceria que me lo indicaras. Ya que estoy construyendo un sitio web con enlaces a un servidor para descargas
Hola Eduardo. Como le he dicho al comentario anterior, Lightbox no sirve para vídeos, pero hay una herramienta llamada Shadowbox que si lo hace. Échale un ojo a ver si te sirve. De todas formas, prepararé una entrada comentando el funcionamiento de Shadowbox.
te hago una preguntita, la imagen en miniatura puede ser distinta a la de la imagen ampliada. te explico, quiero hacer una pagina web de remeras estampadas, y me gustaria que la imagen en miniatura sea el dibujo de la estampa, y cuando se amplie, aparezca el dibujo puesto en la remera… se entiende? gracias… espero tu rta.. Saludos!
Andres
Si claro, la miniatura y la foto que abre son independientes. De hecho en el ejemplo que pongo:
son dos fotos diferentes: imagengrande.jpg (la que se abre) e imagenpeque.jpg (la miniatura).
Hola César, tus comentarios me han sido de gran ayuda, de verdad. Solo me falta un paso en mi desarrollo y me he estancado.Tengo una pagina web de mis fotografías y quiero que las fotos(las grandes, no las miniaturas) se redimensionen según el navegador.Que parámetro debería canviar? Muchas gracias
Hola César, te felicito por el blog y por explicar de una manera sencilla este efecto. Tengo una propuesta para hacer una página web y me parece muy interesante este efecto para una página web que le de una apariencia «moderna» de una manera sencilla. Casualmente buscando por google el efecto ligthbox he dado con tu blog y al ver tu foto he recordado que me distes clases en un curso que hice en Móstoles allá por el 2004 ó 2005 creo recordar, el curso era sobre dreamweaver y flash, y era prácticamente mi primera toma de contacto con la creación de páginas web. Me ha dado una gran alegría, y espero compartir opiniones acerca de este y otros desarrollos web.
Un saludo,
Alfredo.
Hola Alfredo. Me alegra ver que tras esa primera toma de contacto con el mundo de la web, hoy en día sigas dedicándote a ello. Un abrazo.
Pingback: El poder de la imagen de los productos en la tienda online | Te lo Envío por SEUR
Pingback: El poder de la imagen de los productos en la tienda online | Te lo Envío por SEUR
Hola te hago una consulta. Realmente tengo un problema que por todos los medio y luego de horas y horas de probar no he podido solucionar. EL problema es el siguiente: cuando creo un grupo de imágenes, debajo de cada una me sale la leyenda «Imagen 1 de 5» y así con cuantas agregue al grupo. SI toco la primera y entro a la aplicación por ahí y luego voy dando NEXT >, el orden que muestra el pie de la foto es correcto, «Imagen 1 de 5», «Imagen 2 de 5», «Imagen 3 de 5» y así…. Ahora bien, si yo salgo y voy al grupo y quiero tocar una imagen del medio de la galería (cualquiera sea) la numeración ya no es correcta. Por ejemplo de adelante hacia atrás toco la imagen que esta en tercer lugar, pero la leyenda dice «imagen 1 de 5», cuando debería decir «Imagen 3 de 5». Como soluciono esto? Te agradezco mucho!!!! Saludos.
No te sé decir, habría que mirar el código. ¿Has tocado los archivos JS o CSS?
Hola Cesar, se puede fijar el tamaño de la ventana? al ver un carrousel de fotos, uso lightbox2 y tengo fotos demasiado grandes, gracias y el blog esta muy bueno! saludos
Se puede fijar el tamaño de la ventana, ajustando los parámetros en el archivo .js, pero lo más fácil es que edites las imágenes en Phosothop y las dejes al tamaño que desees.
estimado cesar como deberia hacer para hacerlo por grupos en una misma pagina
Debes poner en el atributo REL de cada enlace que quieras agrupar =»lightbox[grupo1]». Para el siguiente grupo =»lightbox[grupo2]», y así sicesivamente.
Hola Cesar, podrías dejarme un ejemplo de los grupos, algo estoy haciendo mal que esto no va. Unsaludo y gracias por este blog
buenos días, disculpapor mi ignorancia pero me gustaria realizar el efecto con varias fotos, el tema es que no se como hacer un grupo de fotos, como generar un grupo con varias fotos,
muchas gracias,
saludos
Debes poner en el atributo REL de cada enlace que quieras agrupar =»lightbox[grupo1]»
Hola Cesar tengo que realizar con una foto pasar el mouse y que se abran fotos de rostros, seria un barco y en cada lugar que pases el mouse aparezcan fotos de las tripulantes fallecidos, que me recomendas.
Hola Alejandra. Te recomiendo que metas las fotos de los tripulantes en DIV PA con el atributo «visibility» marcado como «hidden», y que algún elemento (imagenes, áreas, etc) genere un evento de «onmouseover» que cambie esa propiedad por «visible». Es lo más fácil y limpio.
Hola Cesar ! Instale la versión nueva en mi página web, me funciona correctamente, pero cuando le doy click en la imagen me sale cómo aplasatada, por que ocurre esto ? Me gustaría que me ayudaras ! Muchas gracias !
Pues no te sé decir. A priori no hay que darle dimensiones, ya que coge las de la propia foto. Nunca me he observado lo que dices.
jejeje Mira, esta es mi página y puedes ver el error http://misantafedeantioquia.com/conoce_historia.html , Nose que es lo que ocurre, pongo el código así:
y Queda así, que podrá causar ese problema ?
Eres mi HÉROE ❤
Tras mirarme diez mil tutoriales sobre como instalar el lightbox, con el tuyo (muuuuy bien explicado) es el único con el que he conseguido instalarlo. Tonta de mi, el problema eran las rutas de las carpetas, y yo volviéndome loca 😛
Jejeje… me alegro de haberte sido de ayuda, BellaBestia 😉
Bueno, aquí viene mi primera duda:
Quiero hacer que al pinchar UNA imagen pequeña muestre un grupo de varias imágenes, no sólo una, no sé si me explico.. imagino que será poniendo las imágenes en un grupo? Gracias de antemano 😀
Vale, ya esta solucionado, he hecho esto y me funciona:
quisiera saber si puede aplicarse ese efecto pero que abriese un archivo con extension pdf, o bien, otro archivo html… Me gustaría saberlo. gracias.
me gusto bastante este efecto!! pero estube leendo los demas comentarios y uno de ellos es = a mi curiosisdad… cabe mencionar que dijiste «Se puede fijar el tamaño de la ventana, ajustando los parámetros en el archivo .js, pero lo más fácil es que edites las imágenes en Phosothop y las dejes al tamaño que desees.» claro q es mas sencillo. Pero sino quisiera editarlo que parametros deberia ajustar al mencionado archivo .js.
Me ayudarias bastante con tu respuesta!!
Como agrego el boton de cerrar cada imagen con efecto porque si me sale pero el boton de cerrar no…
una pregunta porque el efecto lightbox funciona solo cuando no estoy conectada a internet..