
Cuando empezamos a pensar en la organización de los elementos de nuestras webs generalmente seguimos patrones establecidos para los elementos habituales, como el menú, la publicidad, el logotipo, etc. Normalmente las zonas «buenas» son la central, la superior, y la izquierda, así que los elementos importantes ocupan estas zonas pero, ¿cómo sabemos realmente que estas son las zonas buenas?. Podemos fiarnos de los patrones repetitivos, si miles de webs utilizan un esquema similar, debemos suponer que ese tipo de arquitectura funciona, pero si queremos sacar conclusiones empíricas, y ver realmente cómo fija el usuario la atención sobre nuestra web, una buena solución es la creación de mapas de calor.

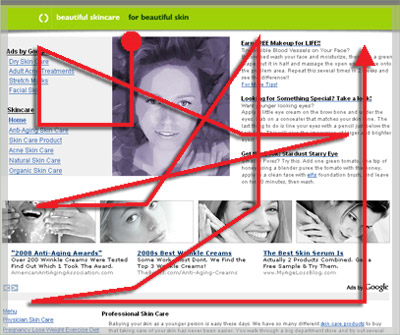
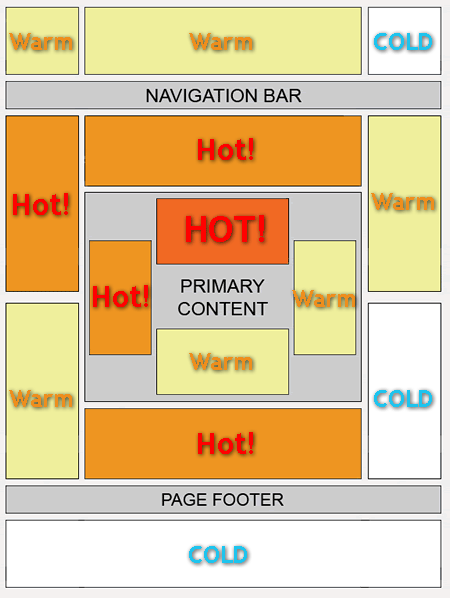
Mapa de calor de una web.
Los mapas de calor representan la pantalla, mediante colores, siendo los más cálidos aquellos que reciben antes y más tiempo la atención del usuario, como la parte central, la superior izquierda, etc. Estos son lo que se suelen usar para ver cuales son las zonas mejores para colocar la publicidad, por ejemplo. Por otra parte, las zonas más frías son las idóneas para colocar aquellos elementos que no tenemos especial interés en que el usuario vea, como las condiciones legales, elementos destinados a los buscadores para mejorar el SEO, etc.
Estos mapas se pueden generar mediante diversas técnicas, como los movimientos del ratón, el movimiento de los ojos, superposición del sitio y otras varias. Vamos a ver algunas de estas técnicas.
Eye-tracking:
Es una de las más fiables, y de las más caras tambien. Consiste en hacer pruebas con usuarios reales, colocarles delante de un monitor que tenga tu web y emplear unos aparatos que escanean en movimiento de sus ojos y lo traducen en mapas de calor, incicandonos dónde mira, cuanto tiempo emplea en cada zona, y el orden en el que mira, creando también mapas de ruta.
Test de "Eye-tracking".
Estas pruebas son bastante caras por varios motivos, en primer lugar el hardware (todas esas microcámaras, el arnés de la cabeza, etc), además tenemos el software, que tiene un coste en licencias, lo que hay que pagarles a los sujetos voluntarios del test, y el personal cualificado que maneja todo el sistema. No es algo que podamos montar fácilmente nosotros sólos en nuestro cuarto, así que hay que acudir a empresas especializadas que nos generaran los mapas y un informe del test, por un precio de unos mil quinientos o dos mil euros.

Generando la "ruta de la mirada" a través de "eye-tracking".
Software automático:
Se trata de un software que «imita» un test de eye-tracking, pero sin usuarios reales. Utiliza algorítmos basados en colores, contrastes y zonas, y compara con bases de datos de resultados reales. El resultado es mucho más rápido y barato (al algunos hasta gratuitos), pero la fiabilidad del mismo desciende un poquito.

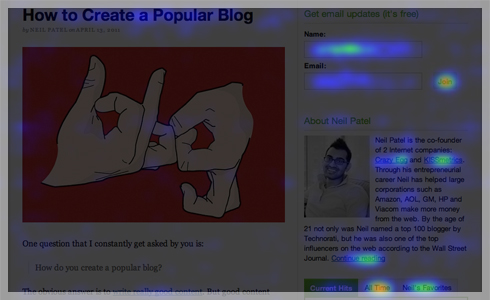
Mapa generado con el software Feng-GUI.
Herramientas basadas en el ratón:
Hacen test con usuarios reales, pero en lugar de analizar dónde miran, analizan cómo mueven el ratón, o dónde hacen clic, y generan los mapas en base a eso. La información que podemos extraer es distinta a los test que se basan en las miradas, pero pueden complementarlos muy bien.
WordPress Click Tracking
Es un plugin para WP que al instalarlo en nuestro blog, nos dirá cómo y dónde hacen clic nuestros usuarios. Gratuito e imprescindible si usas WordPress.
CrazyEgg
Este servicio es similar, pero lo podemos instalar en cualquier web, no sólo en blgos de WordPress. Es de pago, eso sí. Y además el precio se incrementa por el número de páginas y visitas que queramos analizar. Aparte de los mapas de calor, esta herramienta nos presta funcionaidades adiciones, como mapas de scroll (se ve hasta dónde hacen scroll nuestros visitantes), mapas en los que distingue los clics en funcioón de su procedencia, mapas de superposición de sitio, donde vemos los clics superpuestos a nuestra web y con valores porcentuales…

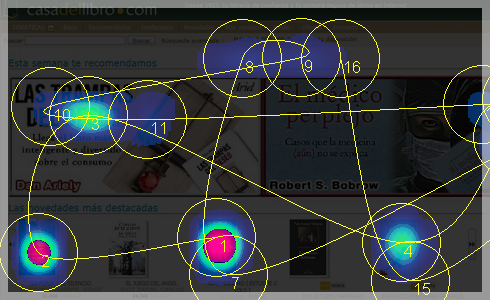
Mapa de calor generado con CrazyEgg.
Click Heat
Parecido al anterior (en su funcionalidad de mapas de calor basados en clics), pero además gratuito. Lo instalamos localmente en nuestro servidor y empezamos a recoger datos de nuestros usuarios. No lo he utilizado, pero he oído muy buenas críticas. Parece ser que una pega que tiene es que sólo extrae datos de nuestra página principal, y no profundiza en el sitio.
Otras herramientas parecidas a las anteriores son Clickdensity o RobotReplay.
Todas estas herramientas basadas en eventos de ratón son muy útiles para encontrar clics que no llevan a ninguna parte. Si observas que los usuarios hacen clic en elementos que no son hipervínculos, seguramente es que tu diseño es confuso y los usuarios creen que deben pinchar en algo que no deben. Detectar esto es interesante para poder cambiar el elemento confuso.
Superposición de sitio de Google Analytics
Aunque no es exactamente un mapa de calor, es una herramienta muy útil. Un mapa de superposición del sitio nos indica en que enlaces han hecho clic nuestros usuarios en una página, y nos da datos porcentuales de los mismos. Nos indicará que una 30% hacen clic en la sección «descargas» de nuestra página pero sólo un 0,5% lo hace en «tienda», por ejemplo. Esta funcionalidad la tenemos en Google Analytics, una de las mejores herramientas gratuitas de métrica web.

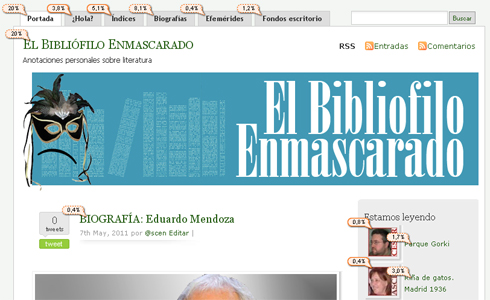
Mapa de superposición de sitio de Google Analytics.
Al final, mediante todas estas herramientas, lo que deberemos construir es un esquema que organice nuestro espacio por zonas según su importancia, y posteriormente decidir qué elementos coloar en cada sitio. De todas formas, os dejo uno ya hecho, por si os da pereza hacer el vuestro.

Me parece muy, muy interesante.
muy completo, enhorabuena
Realmente completo este post. La verdad es que no conocía el concepto de mapa de calor e intentaré aplicarlo a mi web. Un saludo.
Very usefull. Thanks! 😀
Pingback: 5 elementos esenciales para mejorar la usabilidad de nuestra web
Muy bueno el articulo, completo y de gran interés
Saludos
Estimado,
Tienes informacion acerca de barridos que hacen sujetos en una pagina web, o informacion acerca de la importancia de los primeros objetos o sectores donde mira una persona, etc.
Me interesa mucho tu blog y esta muy ad-hoc a lo que estoy haciendo en mi memoria.
Pingback: COMO FUNCIONA Y CUANTO SE GANA CON LA PUBLICIDAD EN WEB - Blog de Ganancias Online
Pingback: Cómo Funciona el Negocio de la Publicidad en las Páginas Web y Cuánto Dinero de Gana! - Alam Cespedes Blog
Pingback: Cómo Funciona el Negocio de la Publicidad en las Páginas Web y Cuánto Dinero de Gana!
Pingback: Cómo Construir un Negocio en Paraguay con un Sitio Web para un Simple Mortal - Creación de Sitios Web/Tiendas Online By Cespedes Company
Pingback: Cómo funciona la publicidad en Internet y cuánto se gana realmente