 En alguna ocasión nos interesará poner en nuestras webs un plano de situación. Podemos capturar una imagen de un callejero e insertarla en nuestro código, pero es mucho más bonito y funcional, el poner un mapa interactivo donde el usuario pueda ampliar y reducir, moverse y calcular rutas. Google Maps nos va a facilitar la tarea en este aspecto, y nos va a permitir utilizar sus planos en nuestras páginas webs. Bien por ellos.
En alguna ocasión nos interesará poner en nuestras webs un plano de situación. Podemos capturar una imagen de un callejero e insertarla en nuestro código, pero es mucho más bonito y funcional, el poner un mapa interactivo donde el usuario pueda ampliar y reducir, moverse y calcular rutas. Google Maps nos va a facilitar la tarea en este aspecto, y nos va a permitir utilizar sus planos en nuestras páginas webs. Bien por ellos.
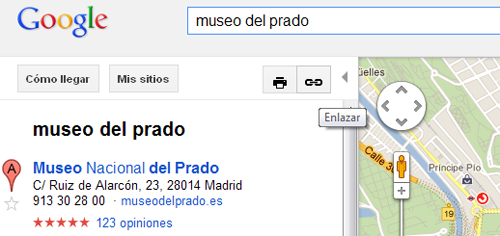
 Para hacerlo, simplemente ve a Google Maps, y busca la calle que te interese localizar. Una vez localizada la calle en cuestión, en la parte de la izquierda verás un botón de «Enlazar» que está representado por una cadena. Está al lado del botón «Imprimir», y nos va a permitir crear un vínculo a este mapa.
Para hacerlo, simplemente ve a Google Maps, y busca la calle que te interese localizar. Una vez localizada la calle en cuestión, en la parte de la izquierda verás un botón de «Enlazar» que está representado por una cadena. Está al lado del botón «Imprimir», y nos va a permitir crear un vínculo a este mapa.

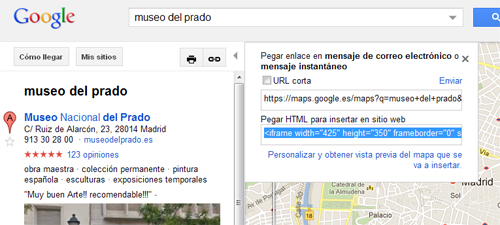
Al pulsar este botón nos proporciona dos opciones, un enlace mediante URL, por si queremos enlazarlo con un «A HREF», y un código en HTML para inscrustarlo en nuestro código. Éste último será el que nos interese, el que comienza por «IFRAME». Podemos coger el código predeterminado que nos da, o pulsar en la opción «Personalizar y obtener vista previa…» que hay debajo, para ajustar tamaño del mapa y otras opciones.

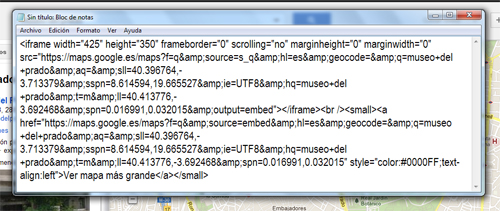
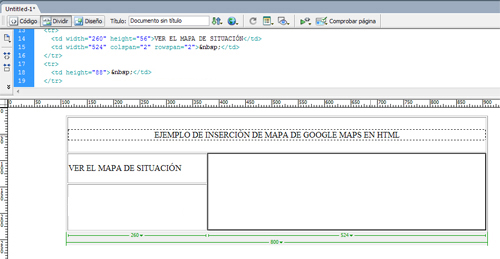
Al final, deberemos tener copiado un código que nos proporciona, como el que veis en el cuadro superior. Este código meterá el mapa en un «iframe», un marco flotante que deberemos ubicar en la parte del código de nuestra página que nos interes, por ejemplo en una celda de una tabla.

Si vamos a Dreamweaver por ejemplo, y creamos una estructura para sostener el mapa, simplemente localizamos el sitio donde queremos meterlo, y en la parte del código fuente que corresponda a ese espacio, pegamos el fragmento obtenido de Google Maps.

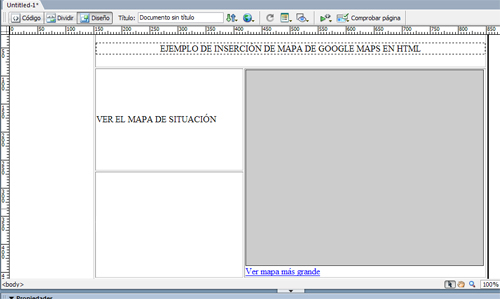
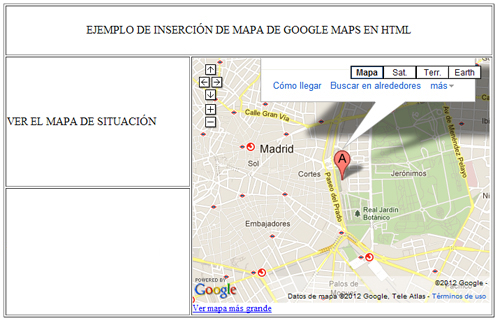
Veremos entonces que aparece un rectángulo gris de las dimensiones indicadas. Ese será nuestro plano interactivo, y ya sólo nos restará previsualizar la página en un navegador, para que podamos ver en todo su esplendor nuestro mapa personalizado, y completamente operativo.

Hola, estoy haciendo esto mismo y hay un detalle molesto y es que al final de su código te pone un enlace en el que pone «Ver mapa más grande» y si le pinchas te lleva directamente a google maps, PERO sin abrir una nueva ventana, es decir sacandote de la tuya y llevandote a google maps, para evitar esto puedes poner este atributo: target=»_blank» dentro de la etiqueta a del enlace, es decir
De hecho, incluso puedes eliminar ese texto, si eliminas todo lo que viene tras la etiqueta .
me corto el comentario… quería decir esto: